All projects

Dikex (Gkbeauty)
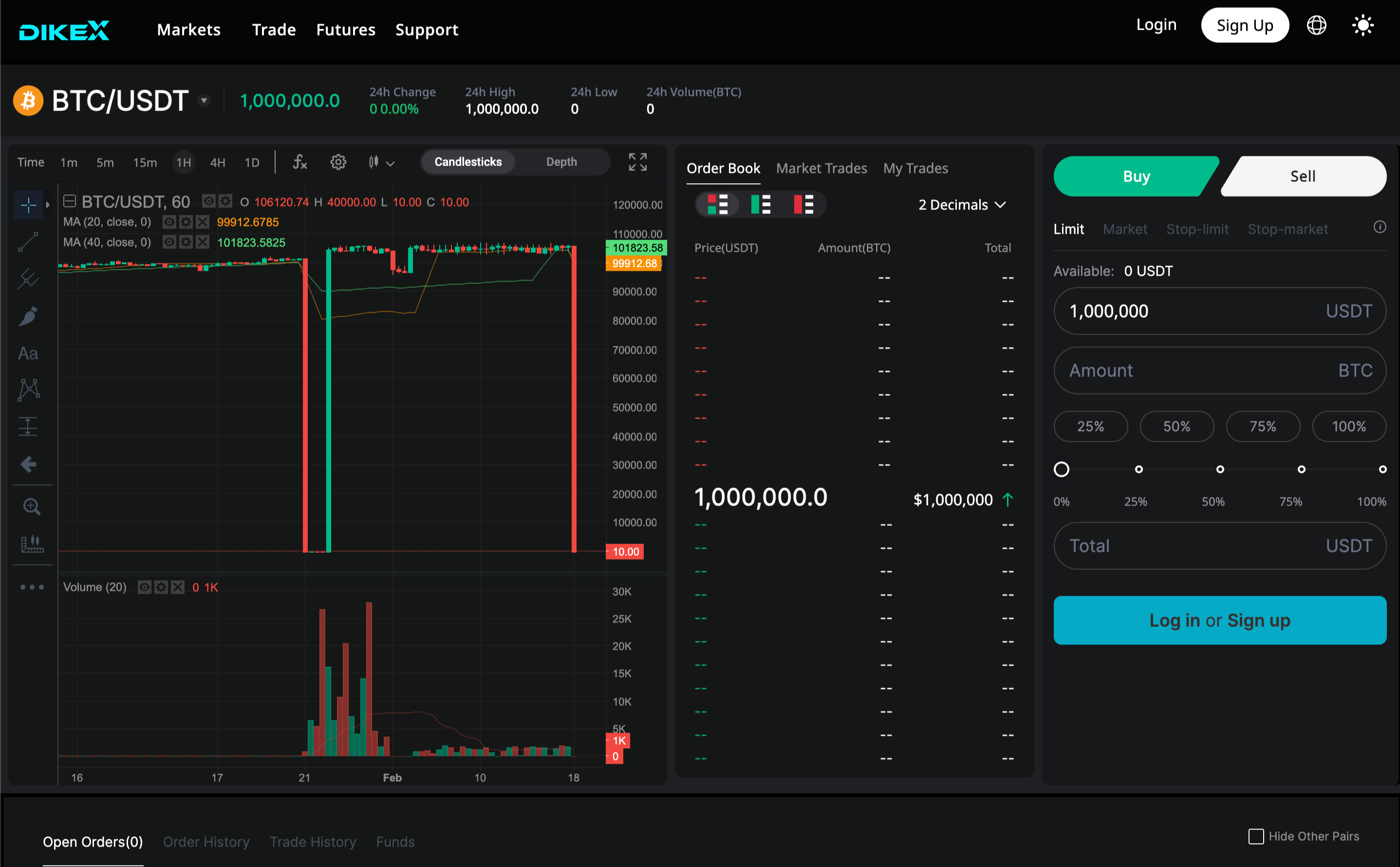
This website is a cryptocurrency exchange platform that allows users to trade digital assets like Bitcoin (BTC) and USDT. It provides features such as market orders, limit orders, order books, price charts, and trading history to facilitate buying and selling cryptocurrencies.
Role: Front End Developer
Responsibility:
- - Developing the UI for charts and implementing interfaces based on design specifications.
- - Handling real-time chart updates and customizing chart functionalities to enhance user experience.
- - Ensuring seamless data visualization and integrating market trends into the trading platform.
- - Integrating APIs and implementing platform features to enhance functionality.
Typescript
VueJs
Socket
VueUse
Vuex
Git
Scss

Best Trader (Gkbeauty)
The "Best Traders" website provides analytical insights into the modern investment market, particularly cryptocurrency. Users can track investment trends, rank top traders on major exchanges, and enhance their portfolios with detailed analytics.
Role: Front End Developer
Responsibility:
- - Developing UI components and animations based on design specifications.
- - Integrating APIs and implementing platform features to enhance functionality.
- - Utilizing caching with SWR to optimize performance and improve data fetching efficiency.
Typescript
ReactJs
Zustand
Styled-components
React SWR
Apexcharts
Vite
Nginx
Linux
Git

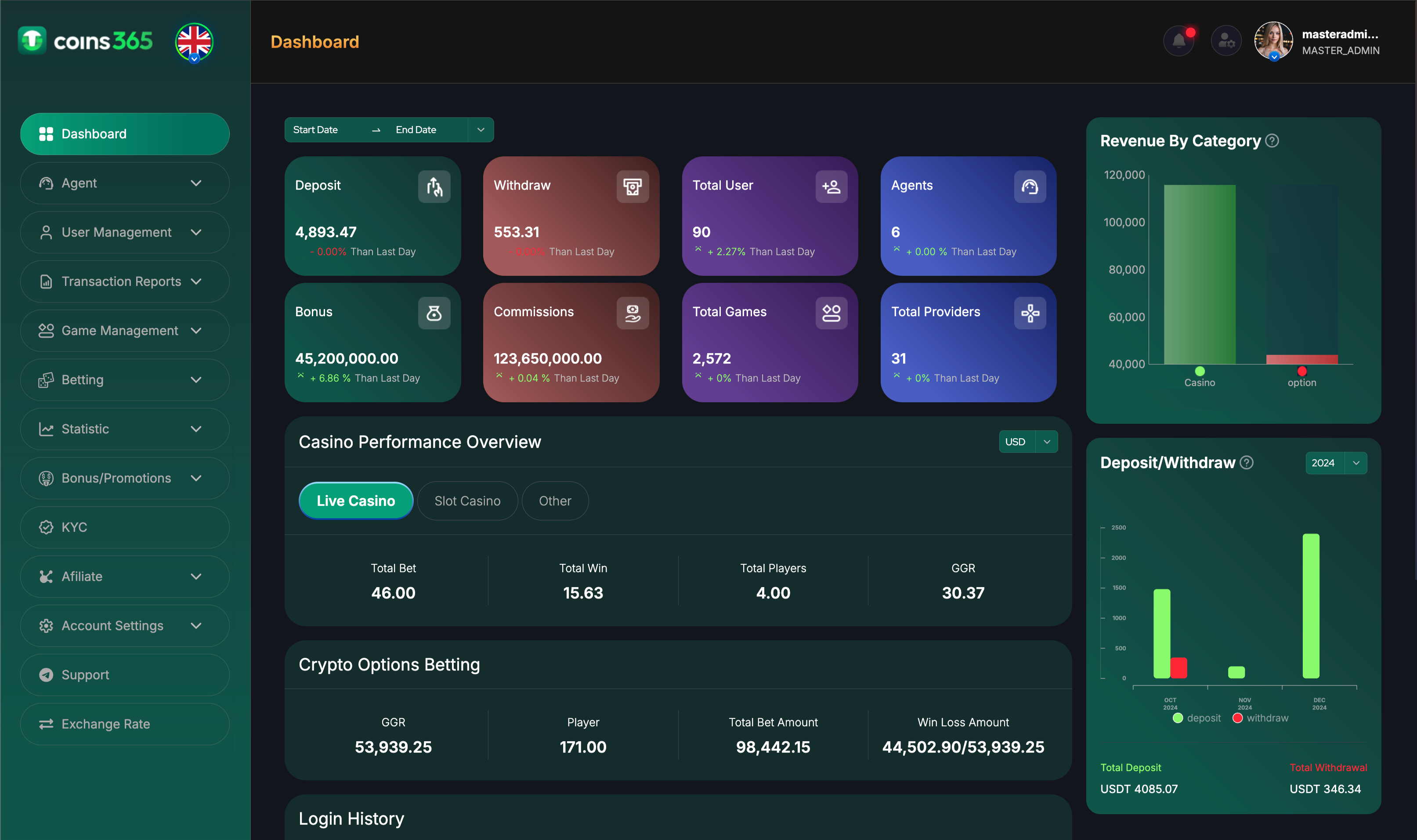
Coins365 (Gkbeauty)
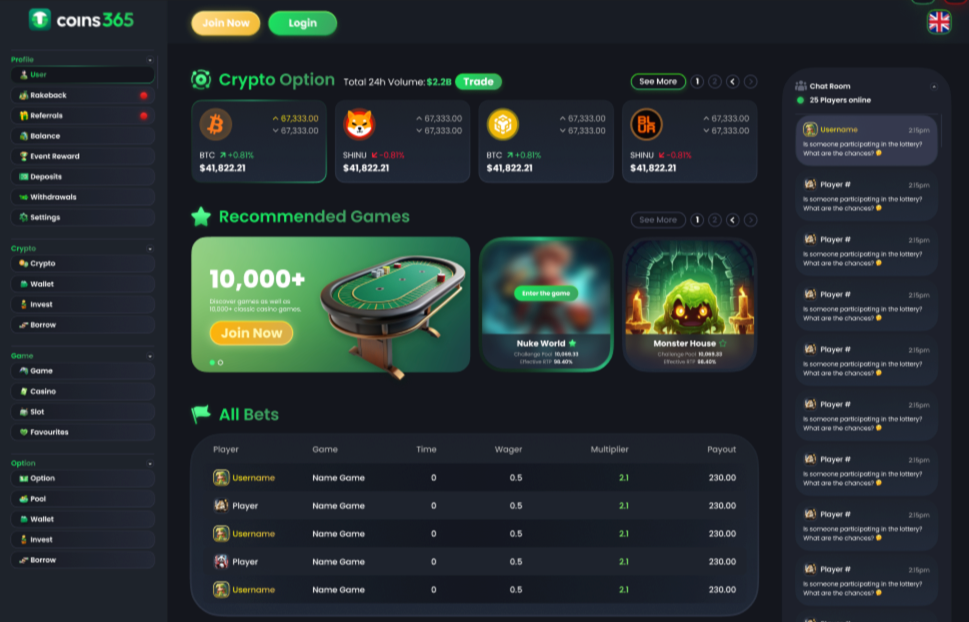
Web3 website to buy Pbl Coin, crypto, and include Metamask wallet connection. The Casino part is not at our task, it's developed from another developer team
Role: Front End Developer
Responsibility:
- - Led a team of 3 members, received requirements from clients, listed tasks, and assigned work to each team member accordingly.
- - Resolved issues related to high event frequency from sockets, optimized memory usage, and ensured stable system performance.
- - Built UI based on design specifications, ensuring a smooth and visually appealing experience, and integrated APIs for key functionalities.
- - Enhanced the interface and improved user experience (UX) to optimize web interactions.
- - Utilized React Query for efficient data caching, reducing API calls and improving page load speed.
- - Deployed the project on AWS VPS, ensuring stability, security, and scalability.
Typescript
ReactJs
Tailwindcss
React Query
Socket
Redux Toolit
Nginx
Linux
Git

On Hand BI (OnHandBI)
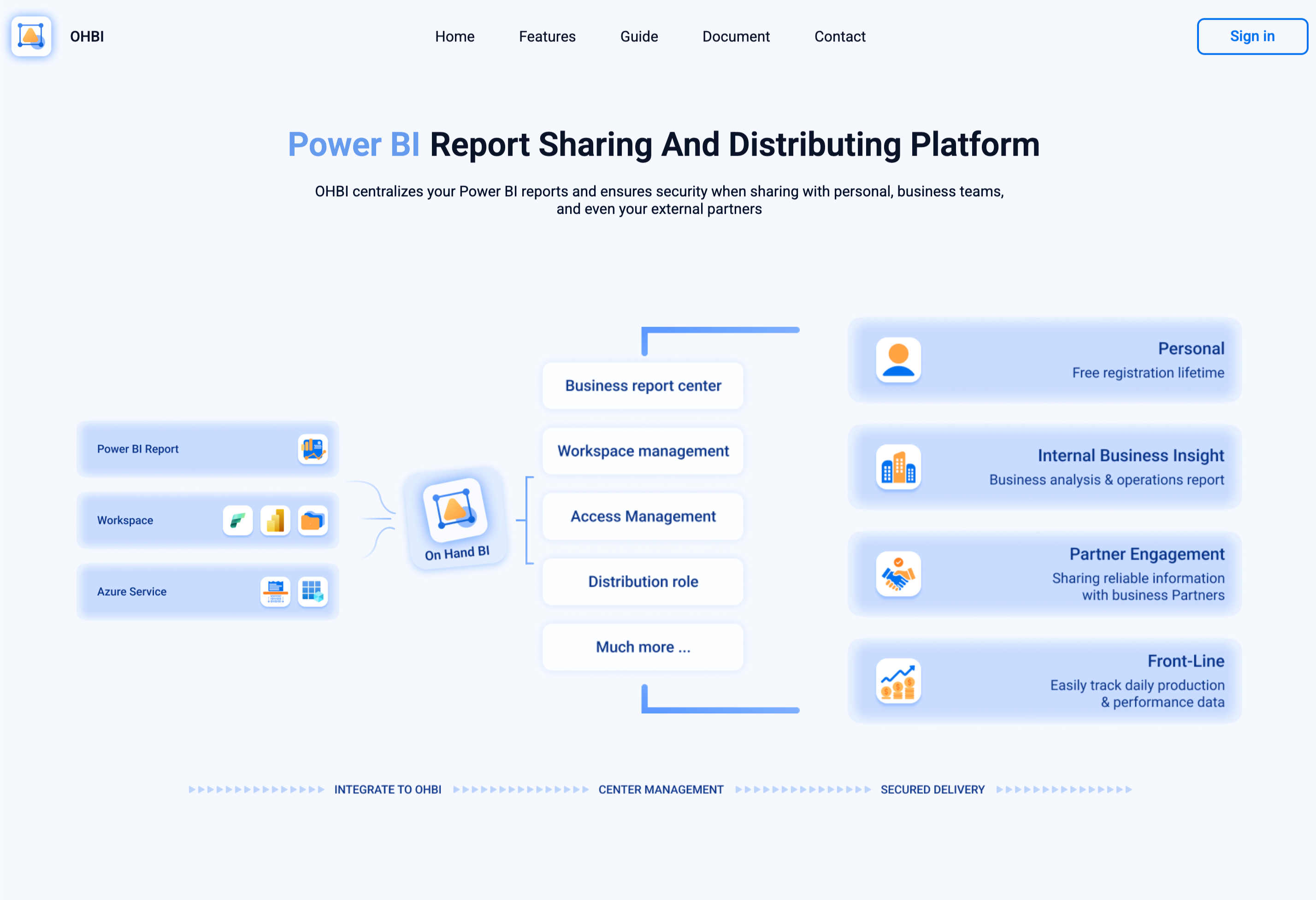
OHBI centralizes your Power BI reports and ensures security when sharing with personal, business teams, and even your external partners
Role: Fullstack Developer
Responsibility:
- - Integrate and Use PowerBI-Embed
- - User-Customized Report Permissions: Built features to allow users to customize report permissions based on their perspectives and needs
- - App Report: Created an App Report system, a collection of multiple reports and user views, to streamline report management.
- - Scheduling Reports: Developed a scheduling feature to automatically send reports via email and Zalo on a daily basis.
- - Report Load Optimization with Next.js: Optimized report loading speed using Next.js to improve performance and user experience.
- - Migrated the system from ReactJS to NextJS to enhance performance and maintainability.
- - Managed the team, reviewed code before merging to ensure code quality and best practices.
Typescript
ReactJS
NextJS
Tailwindcss
CoreUI
Python
PowerBI Embed
Keycloak
Git

Radiant (Gkbeauty)
This project is a statistics and OP management system.
Role: Front End Developer
Responsibility:
- - Setting up the project structure, environment, and necessary components.
- - Developing the user interface based on the given design, ensuring consistency and optimized user experience (UI/UX).
- - Connecting to the backend, handling data, and displaying real-time reports & statistics.
- - Utilizing React Query for caching and reducing redundant requests.
- - Deploying the project on AWS VPS, ensuring system stability.
Typescript
ReactJS
Tailwindcss
React Query
Nginx
Linux
Git

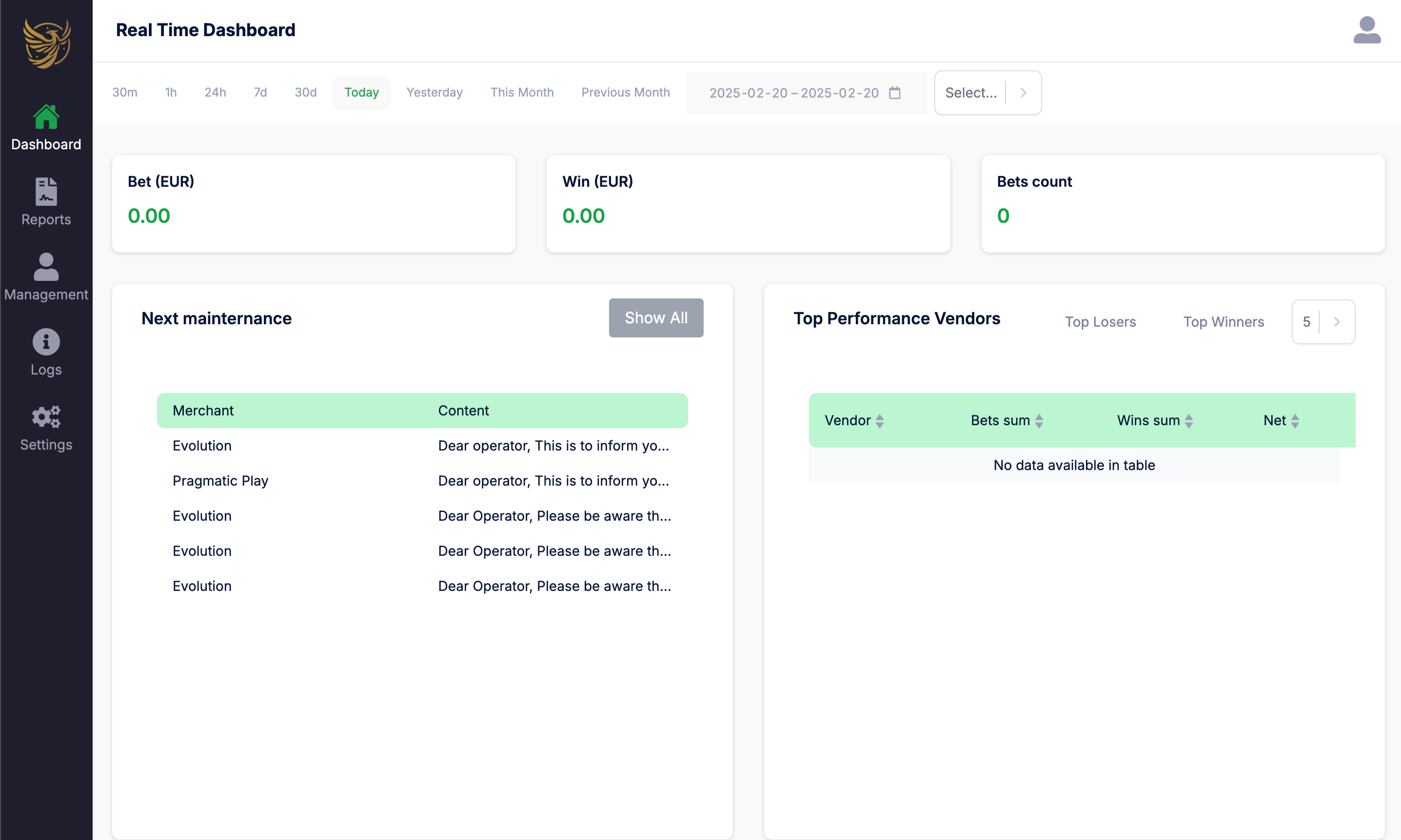
Coins365 Admin (Gkbeauty)
This project is the Coins365 management platform, which provides monitoring, management, and reporting features for all website activities.
Role: Front End Developer
Responsibility:
- - Setting up the environment, project structure, and necessary components.
- - Leading a team of 3 members, listing tasks, assigning them to team members, and ensuring project progress.
- - Implementing dynamic role-based access control, building a flexible permission system with granular control.
- - Coding the interface based on the design and integrating APIs for real-time data visualization and reporting.
- - Deploying the project on AWS VPS, ensuring system stability.
Typescript
ReactJS
Tailwindcss
Scss
React Query
Apexchart
Nginx
Linux
Git

Vieon - GameON Đón Tết (Woay)
A minigame launched during the Tet holiday to increase engagement, achieving over 130k players with a 59% game participation rate.
Role: Front End Developer
Responsibility:
- - Built user interfaces based on Figma designs using VueJS, Element Plus, and Ionic
- - Developed features such as answering questions, completing tasks, sharing gifts, leaderboards, gift history, and collected pieces
- - Implemented game effects.
- - Addressed feedback from QC and customers.
Typescript
VueJs
Pinia
Element Plus
Git

Vietjet Skyjoi Loyalty Program
A spin-the-wheel minigame for loyal customers.
Role: Front End Developer
Responsibility:
- - Built user interfaces based on Figma designs using VueJS, Element Plus, and Ionic
- - Addressed feedback from QC and customers.
Typescript
VueJs
Pinia
Element Plus
Git

Miniproduct (Woay)
An online game similar to AirConsole.
Role: Fullstack Developer
Responsibility:
- - Built user interfaces based on Figma designs using VueJS and Element Plus.
- - Developed the backend with Colyseus and ExpressJS.
- - Created three screens: presentation screen, control screen, and player screen.
- - Implemented all game features such as player QR code scanning, room locking, prize selection, spinning, and winning limits.
- - Built the portal.
Typescript
VueJs
Tailwindcss
Colyseus
Docker
Pinia
Git.